Kitabı oku: «Азбука визуализации Power BI», sayfa 2
Как Power BI строит диаграммы
Давайте построим нашу первую визуализацию. В области данных выберете поле Продажи факт. Вы увидите, что на рабочей области сразу появится диаграмма с одним столбцом (рисунок 1-12).

Рисунок 1-12. Построение визуализации: выбор числового показателя.
Таким же образом выбираем поле Product category (далее Категория продукта).
В диаграмме количество столбцов увеличится согласно количеству категорий, а подписи самих категорий расположатся по оси Х (на рисунке 1-13 мы рястянули полученную диаграмму по категориям и переместили ее ближе к панели настройки визуализации).

Рисунок 1-13. Построение визуализации: выбор категории.
Если поле, которое вы выбрали первым, имеет числовой тип, то Power BI в стандратной версии всегда строит на нем столбчатую диаграмму. В интерфейсе с применением объекто-ориентированного меню первым появится визуальный элемент типа карточка, представляющий сумму значений выбранного поля, а при добавлении категорий он изменится на линейчатую диаграмму. Но это все просто предложение от Power BI, и мы всегда можем изменить тип диаграммы вручную или пойти другим путем: сначала выбрать тип диаграммы, и потом наполнять его нужными полями. Сейчас мы с этим поработаем.
Скопируем нашу диаграмму (Ctrl C–Ctrl V), расположим ниже и изменим тип диаграммы на таблицу. Для этого на панели выбора визуального элемента нужно выбрать иконку таблицы (рисунок 1-14).

Рисунок 1-14. Ручной выбор визуальных элементов.
Но таблицу можно получить и сразу, если строить диаграмму с нуля и изменить последовательность выбора полей (первым выбирать текстовый тип данных или поле с датами). Все остальные поля будут подтягиваться в таблицу новыми столбцами. Такой вариант показан на рисунке 1-15.

Рисунок 1-15. Автоматическая таблица при выборе текстового поля первым.
Для построения нового визуала, необходимо сначала кликнуть в любом месте рабочей области. Если этого не сделать, все последующие выбранные поля будут добавляться в выделенный визуальный элемент. Попробуем посмотреть третий тип данных и выбрать категорию Country (далее Страна). Несмотря на то что у этой категории нет специального символа, Power BI распознает, что речь идет о географических локациях (таких как страны, штаты, города или адреса), и автоматически строит пузырьковую карту (рисунок 1-16). Далее выбираем поле Продажи факт, которое определит размер пузырьков на карте.

Рисунок 1-16. Карта, построенная при выборе географических данных первым полем.
Если вы считаете, что карта вам не нужна и хотели бы использовать другой способ отображения данных, выбирайте любой другой элемент вручную. В этом и заключается секрет успеха: выбрать правильный тип визуализации, который максимально понятно и емко отражает смысл данных. На протяжении всей книги мы будем учиться это делать. Вы узнаете основные правила выбора диаграмм и рассмотрите конкретные случаи, когда можно сделать исключения из этих правил.
Визуальный формат
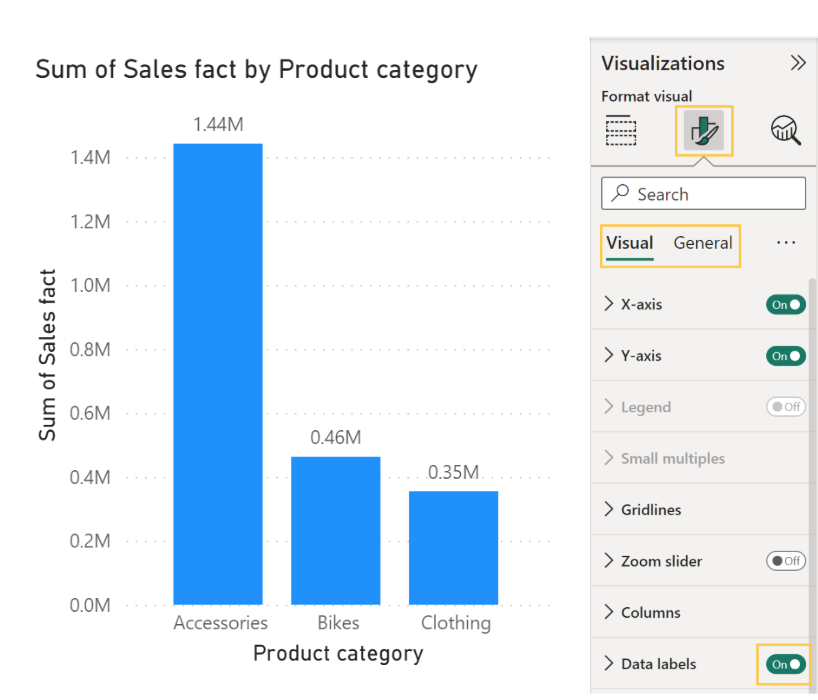
Давайте вернемся к рисунку 1-14, где мы выбрали поля Продажи факт и Категория продукта и получили столбчатую диаграмму. Сейчас мы поработаем над ее форматированием.
На панели визуализации нажмите на значок кисти и переключитесь на вкладку Формат, как показано на рисунке 1-17 (в новом интерфейсе раскройте панель Формат через переключателей панелей). Здесь вы увидите список параметров, которые можно настроить для диаграммы. В стандартной версии этот раздел разделен на две вкладки:
* Визуализация. Включает параметры, характерные для выбранного визуала;
* Общие. Это настройки, которые встречаются во всех визуальных элементах, такие как заголовок, цвета фона, границы и другие. Важно отметить, что выполнять настройки необходимо для каждого элемента

Рисунок 1-17. Панель визуализаций, вкладка Формат.
В новом интерфейсе некоторые из параметров группы Общие были перенесены в Визуальную, а сама группа переименована в Характеристики (рисунок 1-18). В ней остались только те настройки, которые никак не влияют на внешний вид диаграммы, такие как рабочие иконки заголовков, всплывающие подсказки, альтернативный текст и дополнительные параметры.

Рисунок 1-18. Панель Формат в интерфейсе с объектно-ориентированным меню.
Вне зависимости от версии, в которой вы работаете, параметры остались одни и те, же, и мы уверены, что вам не составит труда найти их в том или ином разделе. Поэтому, далее мы не будем рассматривать отличия версий меню, а сосредоточимся на настройке визуализаций. У параметров настройки может быть три состояния. Их показывает ползунок:
* Активны по умолчанию – можем деактивировать, переключая ползунок;
* Неактивны – может активировать, переключая ползунок;
* Заблокированы – не можем активировать, так как для этих параметров не хватает данных. Например, невозможно включить легенду, ведь на диаграмме всего один показатель – Продажи факт.
По умолчанию у вас активны только оси и заголовок, все остальное будем настраивать вручную. Начнем с меток данных и у соответствующего параметра переведем ползунок в активное положение (рисунок 1-18). Чтобы выполнить настройки, нужно развернуть блок по стрелке в названии параметра. В нем содержатся следующие опции (рисунок 1-19):
* Применить настройки. Если мы имеем несколько категорий, то можно выбрать для какой именно мы настраиваем параметры. В нашем случае категория одна, поэтому, в выпадающем списке мы видим только строку Все.
* Параметры. Эта часть включает в себя такие настройки, как ориентация (горизонтальная/вертикальная) и позиционирование (сверху/по центру и т. д.). Сейчас ничего здесь менять не нужно.
* Значения. Эти настройки, как правило, необходимо корректировать. Рассмотрим их подробнее.
Вот что мы можем настроить:
* Шрифт, включая его размер, стиль и цвет. Сделаем размер немного больше, скажем, 12 пунктов;
* Цвет. По умолчанию задан темно-серый. Про него важно сказать, что он является адаптивным – при положении подписей за пределами столбцов он будет серым, а при попадании на него будет изменять цвет на белый, чтобы подписи всегда было видно (Power BI снова подумал за нас).
Если же мы изменим цвет подписей вручную, эта адаптивность пропадет и подписи всегда будут того цвета, который мы выбрали. По знаку Функция можно настроить правила изменения цветов подписей данных по нужным нам условиям (эти условия должны быть связаны с числовыми показателями). Потестируем эту настройку позже.
* Единицы измерения. По умолчанию здесь всегда стоит «авто». Это значит, что Power BI автоматически решает, в каких единицах отображать значения – тысячах, миллионах и миллиардах – в зависимости от диапазона значений, а также автоматически меняет их при изменении порядка данных. Но, вы можете задать единицы измерения вручную. Тогда они будут зафиксированы и ни при каких обновлениях или фильтрах не изменятся. Дополнительно можно указать десятичные знаки. Сейчас, для примера, настроим отображение меток данных в миллионах с двумя знаками после запятой.

Рисунок 1-19. Настройки меток данных.
При работе с числовыми значениями есть еще одна настройка – разделитель разрядов. С ее помощью все показатели длиннее трех цифр будут отображаться с небольшим пробелом или запятой между разрядами (единицы, тысячи и т. д.). Это значительно упрощает восприятие, особенно в ситуациях, когда необходимо показывать все число без сокращений (например, в таблице детализации). Но настроить разделение по разрядам нельзя на панели настройки визуала, мы можем это сделать только в привязке к конкретному полю данных.
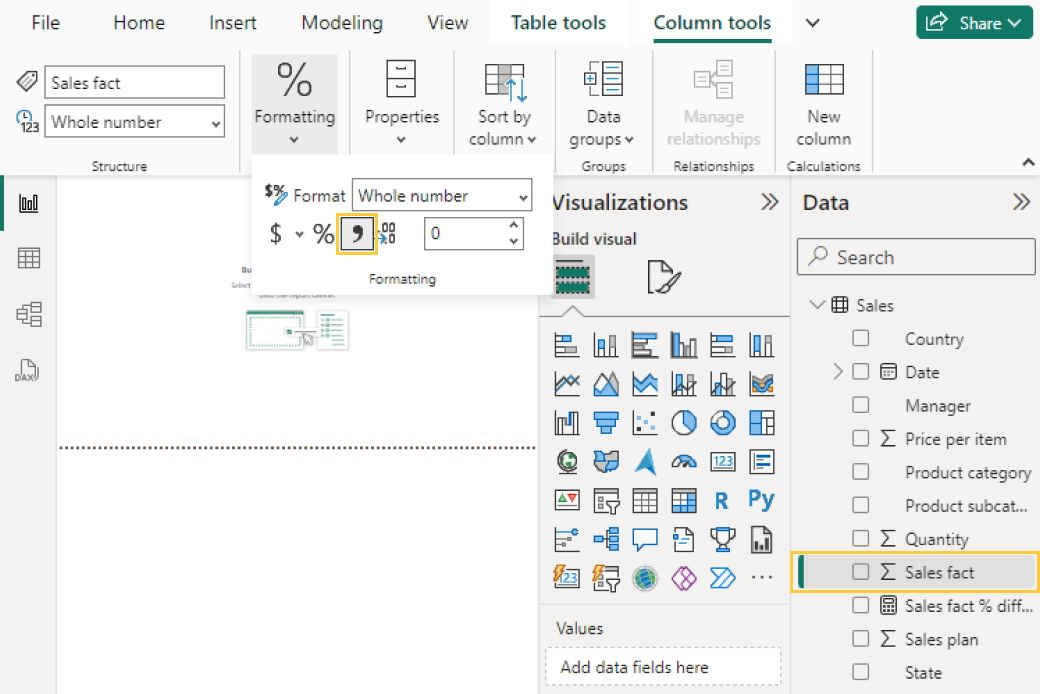
Первым шагом мы должны на панели данных выделить нужное поле (мы будем работать с Продажи факт). Обратите внимание, что мы не кликаем на чекбокс поля, а именно выделяем его путем нажатия на текстовую строку. Верхняя панель меню автоматически переключается на вкладку Средства работы со столбцами (Column tools). Здесь находятся все настройки, связанные с форматом числа. Нас интересует вкладка Форматирование (Formatting), а на ней иконка с запятой. После активирования у иконки появляется граница и заливка (рисунок 1-20). Теперь значение поля Продажи факт на всех визуалах будет отображаться с разделенными разрядами.

Рисунок 1-20. Настройка разделителя разрядов.
Хоть панель визуализации и имеет аналогичную структуру для большинства визуальных элементов, параметров достаточно много (а после обновлений становится еще больше). Чтобы ускорить работу и каждый раз не искать нужный параметр, также, как и на панели данных, здесь есть строка поиска. Например, если вы не можете вспомнить, где устанавливаются десятичные знаки (decimal places в англоязычном интерфейсе), просто введите эти ключевые слова, и вы попадете в соответствующий пункт меню.
Некоторые параметры, такие как метки данных или формат заголовка, можно настроить по одним и тем же правилам для всех визуальных элементов или даже перенести форматирование, используя всего одну кнопку: при выделенном визуальном элементе на вкладке Главная верхней панели меню активируется кнопка Форматировать по образцу (Format painter) (рисунок 1-21); при ее нажатии и последующем клике на любой другой визуал на дашборде, к нему применяются все совместимые с ним настройки объекта, выделенного первым (рисунок 1-21 слева).

Рисунок 1-21. Диаграмма до применения к ней форматирования по образцу (по центру) и после (справа).
Этот инструмент значительно упрощает жизнь, особенно при настройке однотипных элементов, но, большая часть параметров все-таки индивидуальна для каждого типа диаграмм и требует ручной скрупулезной настройки. К тому же, чтобы переносить форматирование с какой-то диаграммы, нам нужно настроить ее. Познакомившись с правилами и используя чек-листы из этой книги, вы сможете делать это легко и непринужденно.
Анатомия диаграмм
Существуют лучшие практики проектирования диаграмм, которые выдержали испытание временем. Они обсуждаются в книгах "Говори на языке диаграмм" Джина Желязны, "Дизайн информационных панелей" Стивена Фью и других классических книгах. Независимо от того, какой инструмент вы используете, вы все равно следуете этим общим правилам. Элементы диаграммы могут иметь разные названия в разных инструментах и даже в разных визуализациях в самом Power BI, но их назначение остается неизменным.
Ось значений
На этой оси находятся маркеры данных и заголовок оси. Когда мы создали первую диаграмму (рисунок 1-13), она имела вертикальную ориентацию и осью значений являлась ось Х. Если бы мы изменили тип диаграммы со столбчатой на линейчатую, то осью значений стала бы ось Y.
Как только мы включим метки данных на фактических столбцах (рисунок 1-17), ось значений станет необязательным, а зачастую, даже избыточным элементом, так как она по сути, дублирует метки данных и просто занимает место. Поэтому, для большинства диаграмм мы ее отключаем. Однако, из этого правила есть исключения. Например, когда диапазон оси изменяется, и ось не начинается с 0 или когда изменяется масштаб и подписи значений не умещаются на диаграмму.
Ось категорий
Ось категорий отображает текстовые метки для категорий. В зависимости от ориентации графика она будет располагаться либо внизу (в столбчатой диаграмме это ось X), либо слева (в линейчатой диаграмме это ось Y).
Мы всегда отображаем ось категорий. Проблемы с ней возникают, когда категорий много или когда у них длинные названия, состоящие из нескольких слов. Текст может обрезаться или поворачиваться, что затрудняет его чтение. В таких случаях мы ищем компромисс, настраивая такие параметры, как размер шрифта, обводка текста и другие. Подробнее мы рассмотрим эти случаи в главе 3 "Столбчатые и столбчатые диаграммы".
Легенда
Если визуальный элемент строится на нескольких показателях, например, план и факт продаж, отображаться они будут разными цветами или даже типами (например, столбцы и линии). Легенда в этом случае объясняет, что как показан тот или иной показатель. На одном показателе легенда не нужна и, как вы помните, ее даже невозможно включить.
Важное правило: легенда должна располагаться над графиком и выравниваться по левому края (в выпадающем списке Положения это вариант “сверху слева”). Хорошая новость заключается в том, что в Power BI эта настройка используется по умолчанию, в отличие от Excel, где легенда обычно располагается под графиком, и вам приходится каждый раз перемещать ее вверх и вручную выравнивать.
Формы и цвета
По умолчанию цвет визуальных элементов в Power BI – классический синий. Вы можете изменить его в настройках формата. Для столбчатой диаграммы этот параметр называется Столбцы, для линейчатой также, для графика – Линия и так далее.
Для большинства диаграмм, к счастью, нельзя изменить форму фигур и мы всегда видим аккуратные и минималистичные столбцы или сегменты без 3D-эффектов, бликов, теней и других устаревших приемов, которые вы до сих пор можете встретить в Excel или PowerPoint.
Метки данных
По умолчанию в большинстве диаграмм эта функция отключена. Мы показали как ее активировать и настоятельно рекомендуем всегда это делать. Важно стремиться к тому, чтобы на диаграмме отображались числовые значение и пользователям не приходилось делать приблизительные оценки, сопоставляя точки со шкалой. Метки данных позволяют сразу видеть точные значения.
Иногда, конечно, бывают исключения. Например, когда на графике слишком много точек данных, и метки данных накладываются друг на друга. В таких случаях мы намеренно их отключаем и вместо них показываем ось значений.
Вы уже узнали, что Power BI автоматически настраивает единицы измерения, что довольно удобно. Подписи из более, чем 4–5 цифр делают чтение неудобным. Сравните, например, диапазон 12 720 000 и 8 340 000 с 12,72 млн и 8,34 млн. Плюс ко всему полные значения могут не умещаться, и тогда метки совсем пропадут.
При работе со статичными слайдами презентации, мы бы предложили ограничить метки 2–3 цифрами, например, 12,7 млн и 8,3 млн. Но в дашбордах мы всегда фильтруем данные, и вполне возможно, что после применения нескольких фильтров ваши метки могут отображать значения около 0,1 или даже 0,0 и это будет совершенно не информативно.
Однако, автоматические настройки не всегда являются рабочим вариантом. Нюансы работы с ними мы разберем в привязке к конкретным диаграммам.
Заголовок диаграммы
По умолчанию Power BI генерирует заголовок на основе названий выбранных полей, например, "Сумма факта продаж по категориям товаров". В нашем примере это вполне понятный заголовок. Но если бы мы выбрали еще два или три поля, заголовок занимал бы уже две строки, а согласно эмпирическому правилу, заголовок должен укладываться в одну строку. Кроме того, названия полей в исходных данных не всегда точно передают бизнес-контекст. Поэтому мы всегда редактируем заголовок и формулируем его максимально кратко и понятно. Например, в нашем случае, диаграмму на рисунке 1-17 мы бы назвали “Продажи по категориям”. Это можно сделать в соответствующем параметре “Заголовок диаграммы”.
В каждой главе мы будем настраивать эти и другие параметры визуальных элементов, следуя пошаговому руководству. Если же вам в дальнейшем придется работать с обновленными визуализациями или даже совершенно другими типами, вы сможете самостоятельно найти и настроить нужный параметр, а сам визуальный элемент сделать понятным и красивым.
Режим реагирования
При уменьшении размера диаграммы следует учитывать еще один нюанс: размер шрифта меток и подписей автоматически уменьшится до меньшего размера, даже если вы установили его на 12 пт. Здесь, опять же, Power BI подумал за нас и как бы сказал, что такой размер подписей великоват для такой маленькой диаграммы. Чтобы понять, что размер шрифта меньше заданного нами, в строке названия параметра появится значок предупреждения (рисунок 1-22).

Рисунок 1-22. Значок, сообщающий об уменьшении размера подписей.
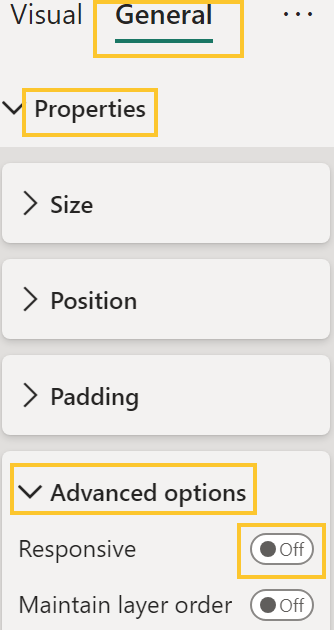
Если вы уверены, что вам всё-таки необходимы подписи крупнее рекомендуемых, вы можете отключить режим автоматического реагирования. В старом интерфейсе эта настройка находится на вкладке Общие. Раскрывайте Свойства, далее Дополнительные параметры и переводите ползунок реагирования (Responsive) на Off (рисунок 1-23). В новом интерфейсе переходите на вкладку Характеристики и также раскрывайте Дополнительные параметры.

Рисунок 1-23. Настройка режима реагирования.
Резюме
Power BI легко освоить по аналогии с MS Excel и PowerPoint. Основные элементы интерфейса:
* Верхняя строка меню;
* Рабочая область;
* Панель данных;
* Панель визуализации.
Power BI по умолчанию строит визуализации в зависимости от типа данных, выбранного первым:
* Если это число, то вы получите столбчатую диаграмму;
* Если это текст, то вы получите таблицу;
* Если это географические данные (страны, города, адреса) вы получите карту.
Но вы всегда можете изменить предложенный тип диаграммы или создать пустой визуальный контейнер, а затем заполнить его полями по своему усмотрению.
Элементы диаграммы могут иметь разные названия в разных инструментах и даже в разных визуализациях в самом Power BI, но их назначение остается неизменным. Основные составляющие части диаграмм:
* Ось значений;
* Ось категорий;
* Легенда;
* Метки данных;
* Фигуры и цвета;
* Заголовок.
Глава 2. Компас визуализации
Выбор диаграмм для отчета остается непростым вопросом. Казалось бы, на эту тему написаны десятки книг, составлены каталоги визуализаций и нарисованы схемы (так называемые чарт-чузеры), которые подсказывают, какую диаграмму выбрать для ваших данных. Но то, что кажется правильным в теории, на реальных данных может выглядеть некрасиво, непропорционально или просто не понравится заказчику отчета. В таких случаях лучшие практики проигрывают субъективному мнению или шаблонам, к которым все привыкли. Недостаточно сослаться на “правильную книгу”, нужно убедить ваших пользователей, почему та или иная диаграмма лучше всего передает смысл данных.
И есть еще одна проблема. Для истинных аналитиков самый понятный способ представления данных – это таблицы. Аналитики глубоко погружены в смысл данных и не нуждаются в диаграммах. Возможно, вы тоже оказывались в ситуации, когда вам без разница, в каком виде данные – барчарт, круговая диаграмма или таблица – лишь бы менеджер отстал от вас со своими “красивыми картинками”. Но мы с вами понимаем, что визуализация помогает быстрее воспринимать информацию, особенно для тех, кто смотрит в отчеты не каждый день, а периодически, или знакомится с новым отчетом.
В любом случае, работа с визуализацией данных – это в первую очередь работа с людьми, а уже затем с Power BI (или другим инструментом). Мы хотим дать вам методику, с помощью которой вы сможете осознанно выбирать диаграммы и, что немаловажно, убеждать своих коллег, руководителей и клиентов в том, почему такой вариант визуализации будет оптимальным и наиболее подходящим.
Схемы выбора визуализаций (чарт-чузеры)
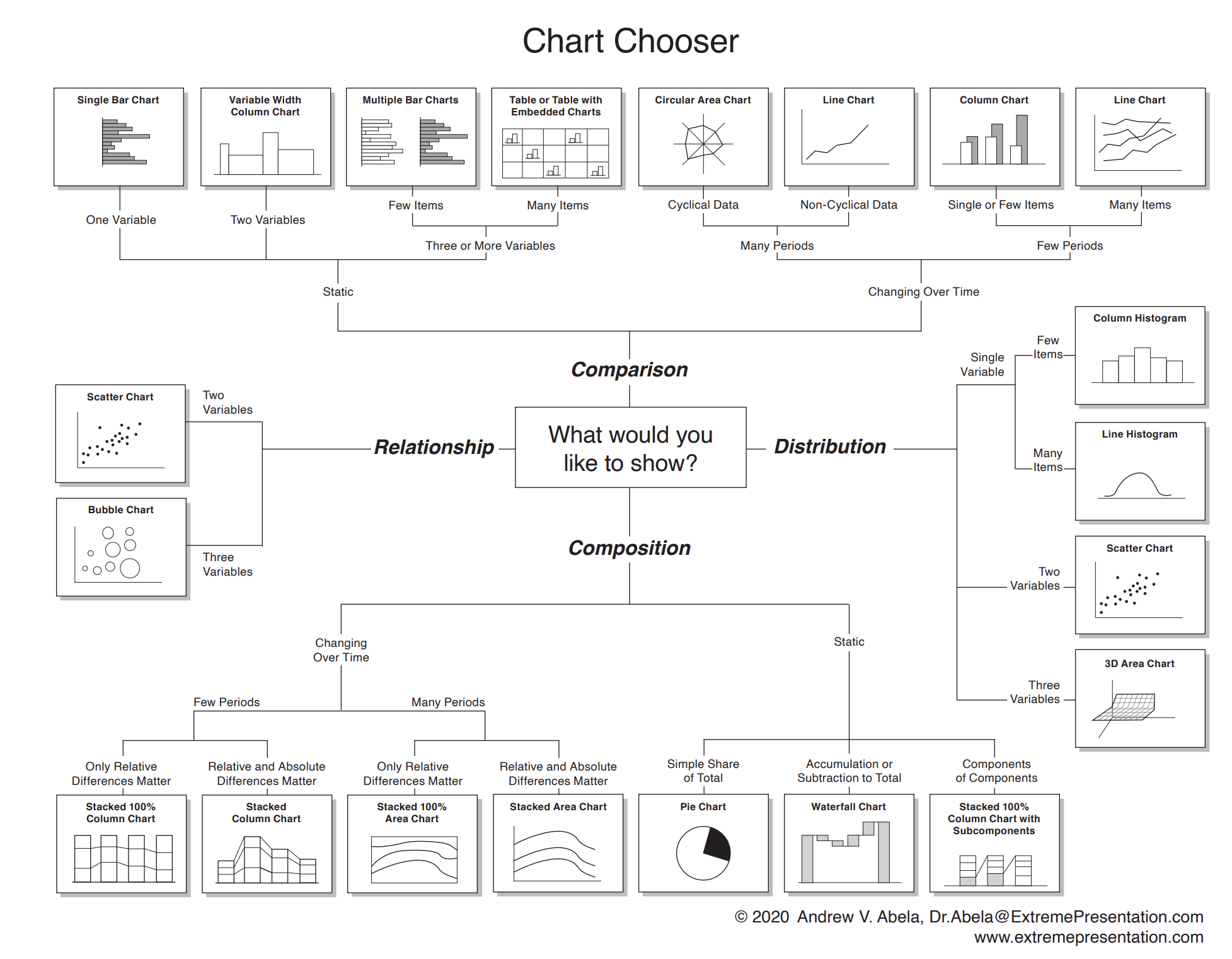
Один их самых известных чарт-чузеров представлен на рисунке 2–1. Его разработал Эндрю Абель. В основе лежат 4 базовых вида анализа: сравнение, распределение, структура и соотношения и мы двигаемся по одному из них в зависимости от того, что хотим показать. Дальнейший выбор диаграмм зависит от того, сколько мы имеем категорий или временных периодов (много/ мало) и переменных (1, 2, 3 и более).

Рис 2–1. Чарт-чузер Эндрю Абеля: 4 базовых вида анализа данных.
Мы считаем это весьма полезным инструментом для систематизации диаграмм и даже использовали этот и другие чарт-чузеры в своих тренингах, но, к сожалению, обнаружили, что наши клиенты ими не пользуются и находят их слишком сложными.
К тому же, далеко не все эти диаграммы используются на дашбордах, где мы сталкиваемся с динамической визуализацией – данные обновляются и могут менять диапазон значений вследствие применения фильтров. В этом отличие нашего жанра бизнес-аналитики от креативной инфографики или журналистики данных.
Мы предлагаем вам упрощенную методику для выбора диаграмм. В 90 % случаев на дашбордах присутствуют данные трех типов: рейтинг, динамика и структура.
* Рейтинг – это количественное сравнение по принципу «больше-меньше»: кто на первом месте, кто входит в топ-5 и с каким отрывом, а кто насколько отстает. Например, рейтинг сотрудников по объему продаж, рейтинг статей затрат, рейтинг филиалов по численности. Базовая фигура для визуализации таких данных – это столбец (горизонтальный или вертикальный).
* Динамика – это изменение показателей во времени (год, месяц, день) или других упорядоченных периодов, например, этапов жизненного цикла проекта. Здесь важно показать общий тренд: рост, падения или сезонные колебания показателя. Базовая фигура для динамики – это линия на временной шкале (ее обычно так и называют – таймлайн). Также, для этого подходит столбчатая диаграмма.
* Структура – анализ состава целого, где акцент не на количестве, а на долях в процентах. Помогает понять, какие сегменты и категории вносят наибольший вклад в общий результат. Например, структура продаж по рынкам, структура расходов по проектам. Базовая фигура – круг, поделенный на секторы. Отсюда и возникла метафора “пирога” и “пончика”.
После того, как вы определили тип данных, нужно понять сколько категорий вы хотите показать: 5, 10, 15 или 50. На основе опыта проектов Института бизнес-аналитики мы разделили варианты на диапазоны и разработали метафорический компас (рисунок 2–2). В зависимости от того, сколько у вас категорий, стрелка покажет, какая диаграмма вам лучше подойдет. Если же вы хотите показать 50 категорий, то никакая диаграмма вам не поможет.

Рис 2–2. Компас визуализации.
Воспринимайте этот компас скорее как метафору, упрощенную шпаргалку. Границы здесь нечеткие: где-то может понадобиться изменить тип диаграммы не при 10-ти категориях, а уже при 8-ми. Или наоборот, столбчатая диаграмма с 11-тью категориями будет смотреться корректно. Это также зависит от размера диаграммы: либо вы предоставите для нее половину рабочей области дашборда, либо 1/6.
Рассмотрим подробно каждое из направлений компаса.











